What is that one thing every website owner needs badly?
Speed! Speed! and Speed!
We all are sucker for speed.
Personally, I am the kind of person who always opens Google PageSpeed insights and checks the speed of the website every single day.
I don’t know why but that 100/100 on page speed insights score always brings a big smile on my face.
I always post a screenshot of that page speed insight score on my Instagram or Facebook bragging about the score.
But wait a second.
Why speed is so important?
Well! It’s because of Google.
Why Speed is an Important Factor for 2023?
If you’re using Google Search Console you might have seen something called as Core Web Vitals.
Google shows this data for you to understand the pages which are slow, medium or fast.
Your website ranking will be dependent on the speed of your website.
If the speed of your website is slow that means your website may take time to rank.
That’s is the reason the plugin FlyingPress was released so that it can help users to speed up their website.
If you want to learn more about core web vitals then you can read the article on Core Web Vitals by Backlinko or by WP-Rocket.

Who Developed FlyingPress
FlyingPress plugin is developed by Gijo Varghese and he is an excellent developer from Thrissur, Kerala, India
I was doing research on speeding up IIDE’s website. This website is on Divi.
I know I know what you’re thinking.
Poor choice of theme and why would you select a theme like that?
It was already chosen by the previous developer so I can’t do anything about it.
So when I was doing research on optimizing the Divi theme.
That’s when I discovered the website WPSpeedMatters.
When I saw that website I knew I found Wikipedia for speeding my website. (Maybe I am over-exaggerating)
I bookmarked every single page and started implementing all the tips and tricks on IIDE’s website.
Then I started using some of his plugins on all my personal websites, and they are great you should check out Flying Pages, Flying Analytics, Flying Images, and Flying Scripts.
Then after all these plugins on 31st July 2020, he came up with FlyingPress and he launched this plugin to improve the core web vitals score.
When the plugin was launched it was a little buggy and there were some issues with it.
Well! Everyone faces these kinds of issues in the start and after a month the new version of FlyingPress 2.0 was launched and it was mind-blowing in terms of cache generation, code optimization, and much more.
After the launch of version 2.0 in Sept 2020, there are 48+ new releases with bug fixes and new features.
That’s a lot right?
I had to enable auto plugin update for FlyingPress plugin. LOL

FlyingPress Review: Hidden Gem For Optimizing The Website
UI of the plugin
When I first saw the UI of the plugin I loved it and the way everything was responsive and smooth.
Sometimes, I felt like if I am making the changes is it really happening or not.
Well! That’s dumb me.
I have used a lot of caching plugins like LiteSpeed Cache and also WP Rocket with one there are so many checkboxes and with the other too much distraction sometimes.
One feature I love about this plugin is whenever you will open the settings of the plugin you will see help documentation which will help you to understand all the options in the plugin.
If you’re someone who doesn’t know what this checkbox does then you can simply click on the tutorial below and read about it.
Some plugins will send you to their website to read more about a particular feature.
Here FlyingPress opens the documentation on your website which helps you to save your time and the tutorials are simple and it makes simple for anyone to understand.
All the options and labels are easy to understand and anyone who is using this plugin can understand what is happening and what a checkbox does.
If you’re a newbie and don’t know what this feature does you can read the documentation and understand.
Features
Once you activate FlyingPress on your website, you don’t need to change anything because all the settings are preconfigured. If you want to optimize further then you can start changing the settings and see what works the best for you.
FlyingPress helps you with caching to cleaning the database of your website that means you don’t need to install another plugin on your website.
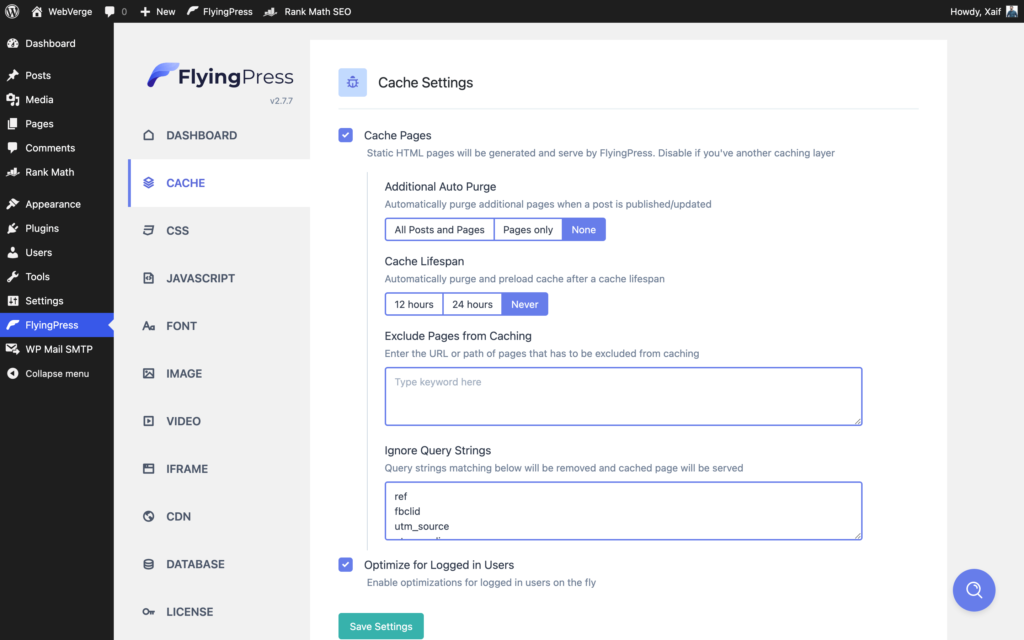
Page Caching
If you enable this option then your website will be cached and you will be able to load your website faster.
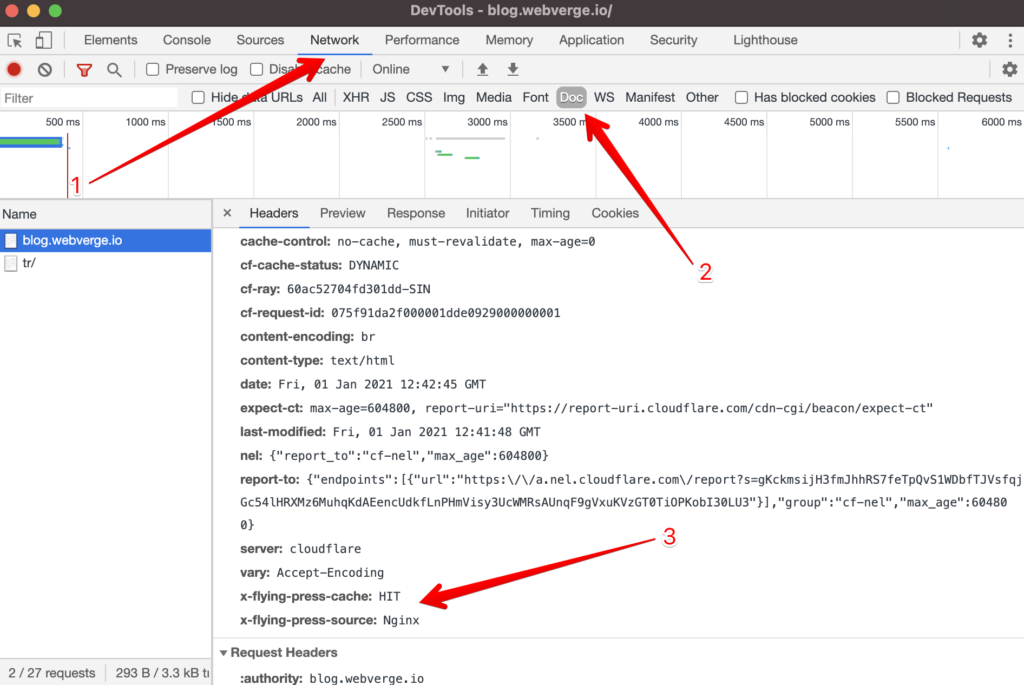
If you want to test if the plugin is working or not then you need to right-click on your browser and then click on Inspect → Network → Refresh the page and click on the first HTML request. You will see the x-flying-press-cache: HIT and if you’re using Apache or LiteSpeed you will see x-flying-press-source: Apache.

If you’re someone who is using FastCGI or Runcloud Hub then you don’t need to worry about the caching settings.
You can keep the caching option disabled.
The next option you will see is Optimize for logged in user.
When I enabled this option I was not able to load the Divi builder and it was stuck at the loading screen. I decided to keep this option disabled.
On this website I am using GeneratePress and everything is working fine without any issue if I enable Optimize for logged in users.

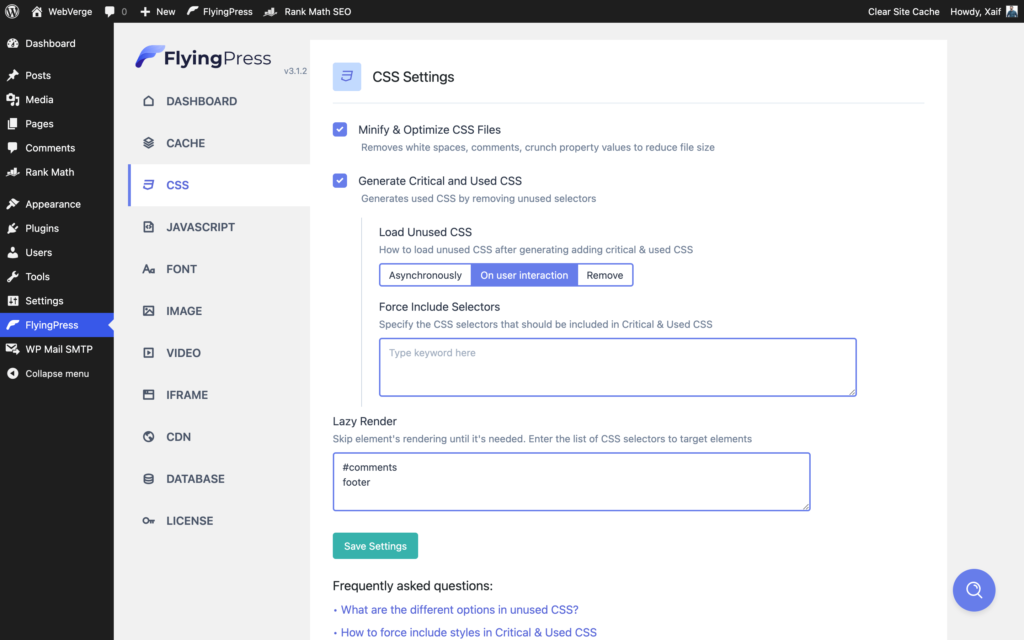
CSS Settings
Minify CSS: Minify CSS helps you to remove unnecessary spaces and comments from the CSS of your website. This option helps you to load your website faster.
I will suggest you to enable this option.
Generate Critical and Used CSS: This allows the users to load unused CSS asynchronously, on user interaction, or you can completely remove the unused CSS but there are chances removing the unused CSS can break your website.
If your website breaks or something goes wrong then I will suggest you to disable this option.
If you’re using this option then make sure minify css files option is enabled.
Lazy Render: Lazy render is the new feature in FlyingPress which helps you to lazy load an element.
Let’s say something which is below the fold like your comments or the footer of your website. You can simply lazy load that element which will help you to improve the load time of your website.
I personally love this feature because it helps me to lazy load 900+ comments on one of my personal niche website.
You can simply add the selector or the class of that element. You can read more about Lazy Render on the FlyingPress website or watch the YouTube Video

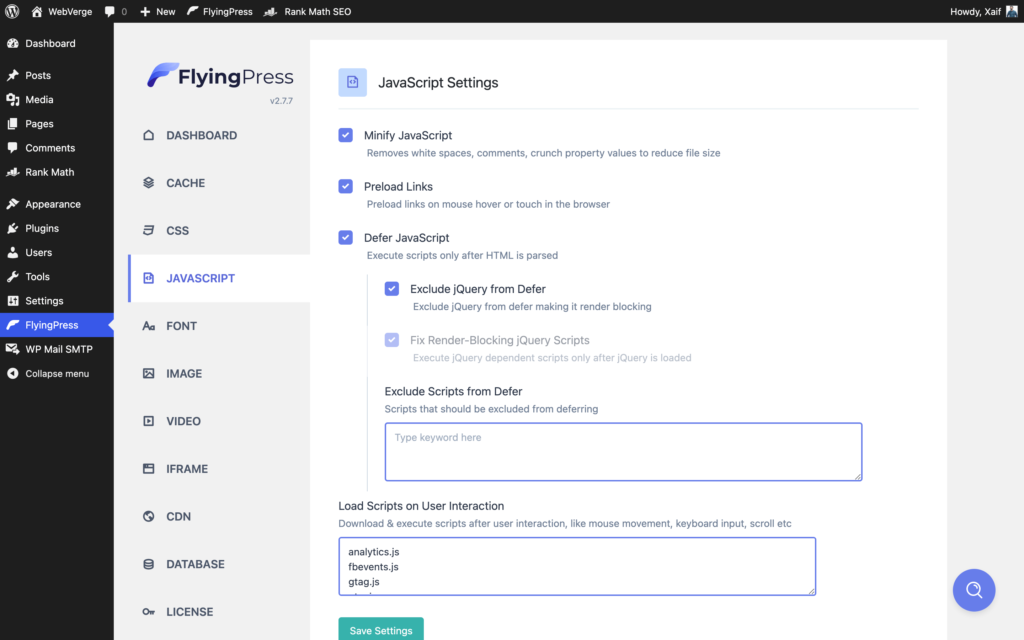
JavaScript Settings
Here you will be able to manage the JavaScript settings of your website. If you wish to minify your JavaScript or if you want to preload the links so that the pages load faster once you click on those links.
Minify Javascript: Minify JavaScripts helps you remove unnecessary spaces and comments from your website’s JavaScript. This will help you to load your website faster.
Preload Links: Whenever someone hovers on the link the page will automatically get preloaded. The same thing was done by Gijo’s plugin Flying Pages plugin.
This is a nifty feature which helps you to speed up your website because the page gets Preloaded automatically.
Defer JavaScript: When you load the website the first thing that loads up is the html and then browser executes the Javascript of your website.
During this process, the user who is looking at your website will be seeing a blank page because the browser is executing the javascript and then it will load the page.
If you’re making your users wait for all your scripts to load till that time he will click on the back button and check out the other website.
That’s dumb right?
I will suggest you enable this option because then the users of your website will have something to check out till the time your website is getting loaded in the backend.
It’s better to load something than nothing.
Exclude jQuery from Defer: If you want to defer the javascript of your website then you can enable this option. I will suggest you open the incognito tab and check if everything is loading properly or not.
If something breaks then you can disable this option.
Fix Render-Blocking jQuery Scripts: This option will help you to load the jQuery related plugins and themes when the jQuery is loaded.
Exclude Scripts from Defer: If you don’t want a script to have defer tag then you can add that script in the text box.
Load Scripts on User Interaction: This is my favourite option that helps you loads the external javascript of your website when the user interacts with your website.
So let’s say if a user moves their mouse or press any key on their keyboard.
You can add the scripts like Facebook Pixel Code, Google Conversion Tracking code, Google Analytics code, and more.
You just need to add the file name of Google Analytics (analytics.js), Facebook Pixel Code (fbevents.js), Google Conversion Tracking Code (gtag.js) and Google Tag Manager code (gtm.js)

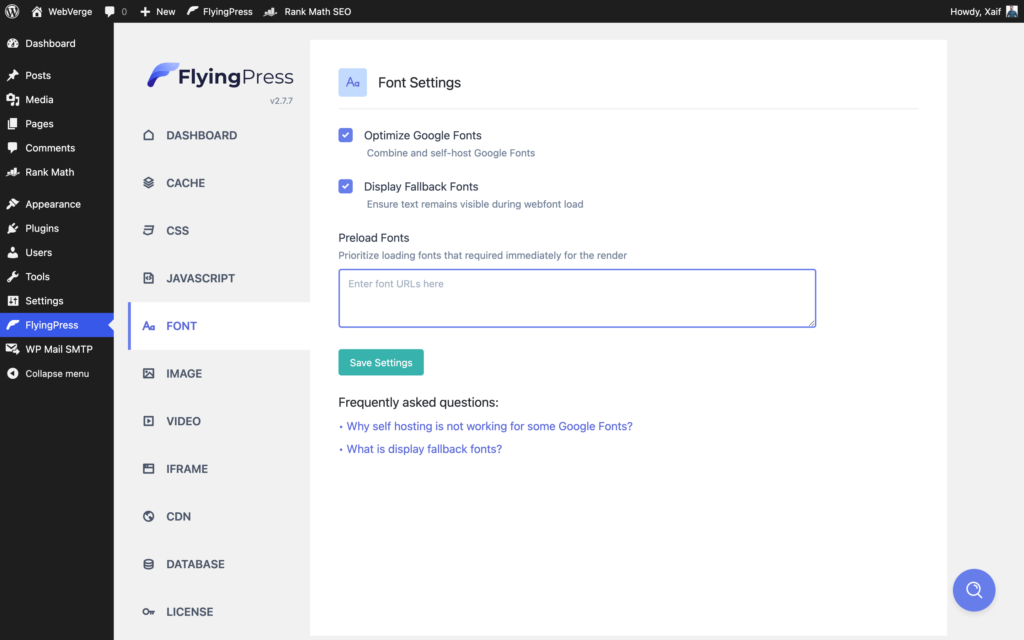
Font Settings:
If you wish to optimise the font of your website then you can do so with the help of this feature.
There are three settings which help you to optimise the font and also preload the fonts.
Optimize Google Fonts: This option allows you to self host your google font so that your website loads faster and you can also save some requests. This is a nice option if you’re using Google font on your website.
You can read more on why is it important to self host the fonts on your website.
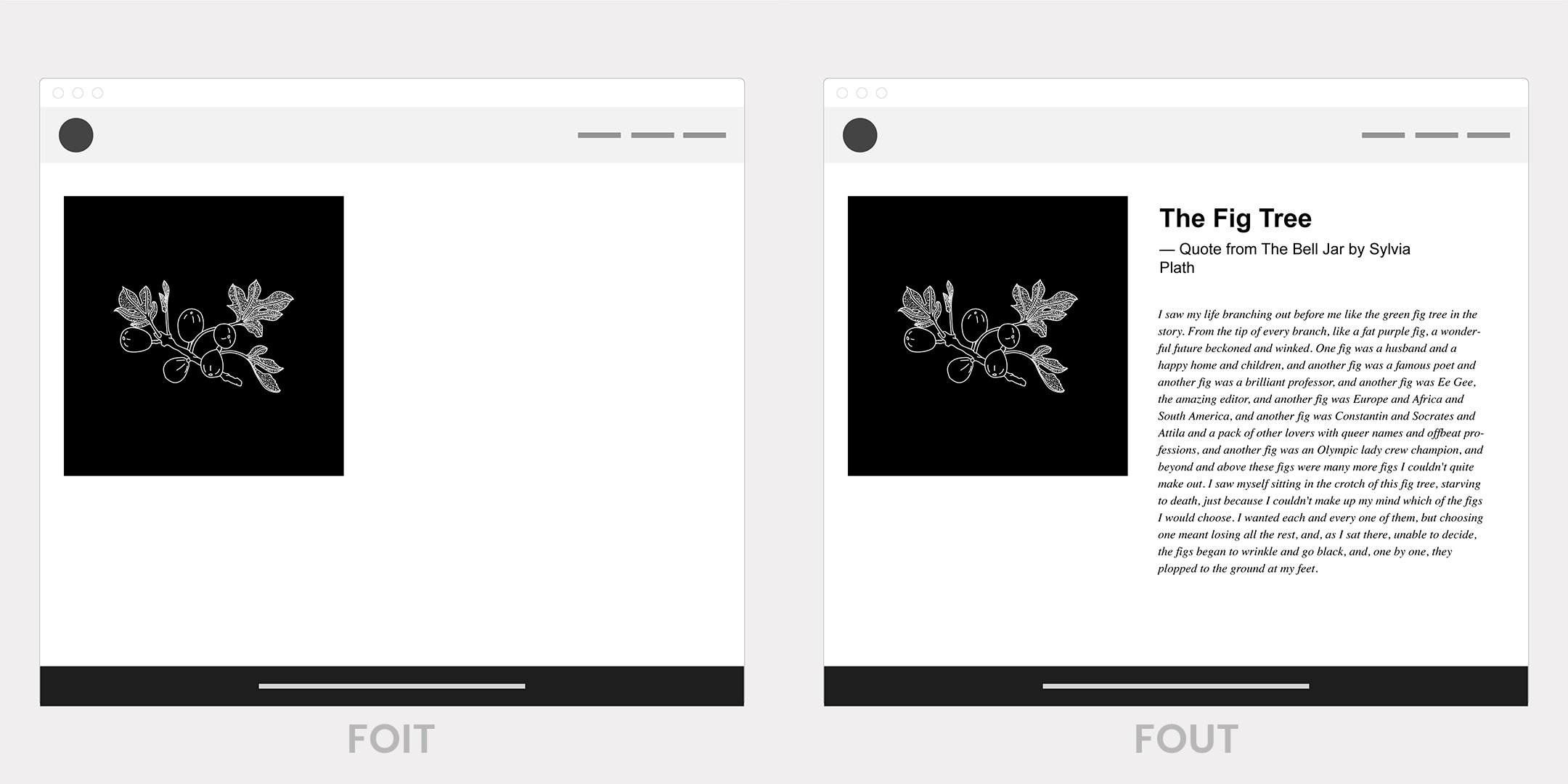
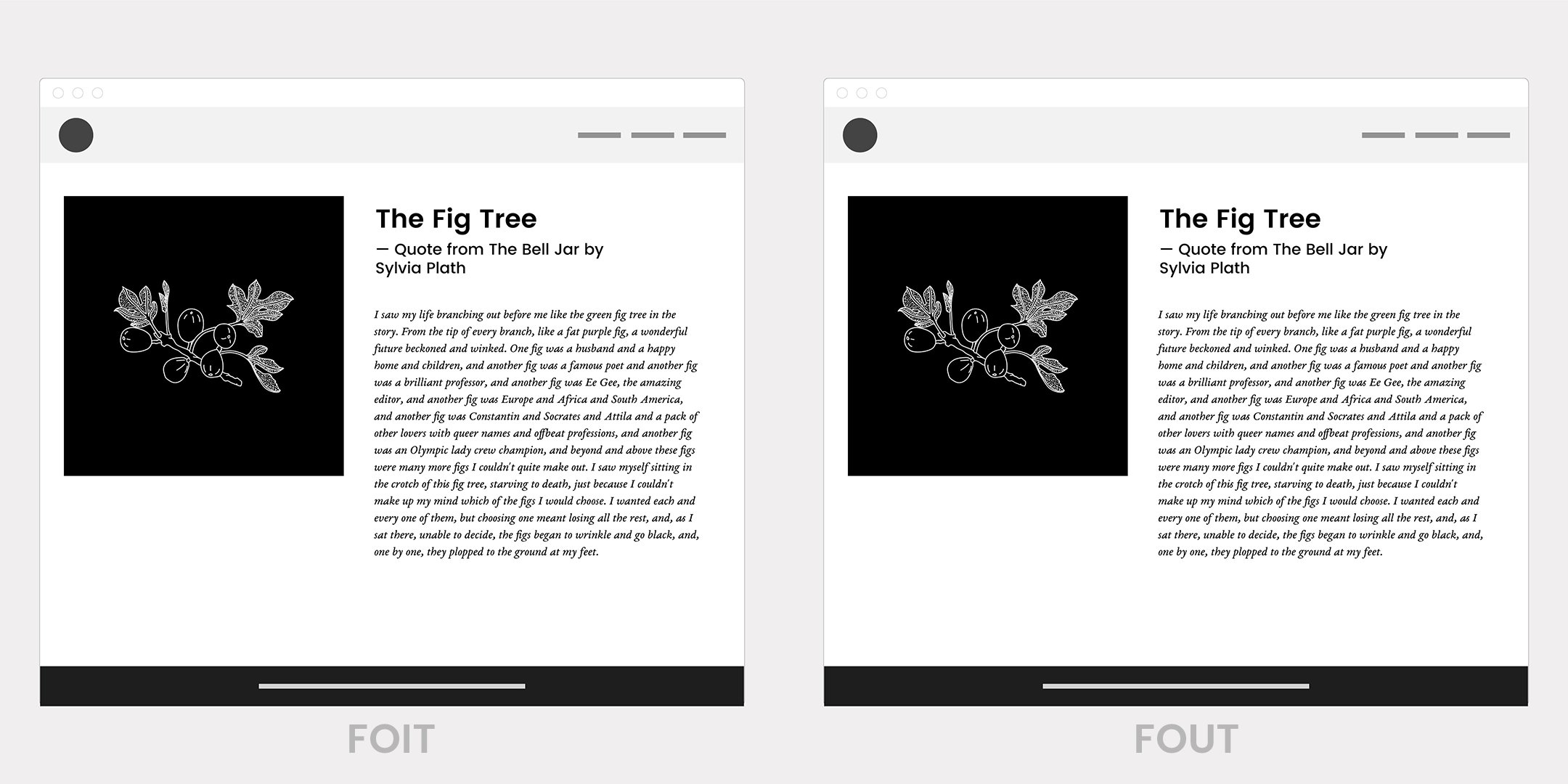
Display Fallback Fonts: It’s always better to show something than nothing on your website.
This option will automatically load the default font first so that the user can read the text of the website.
After the font is loaded then you font will get loaded. It’s better when it comes to the speed of your website.

GIF Source: malthemilthers.com
Preload Fonts: If you wish to load a particular font first on your website then you can add the URL of that font and it will get preloaded whenever a browser sends the request.

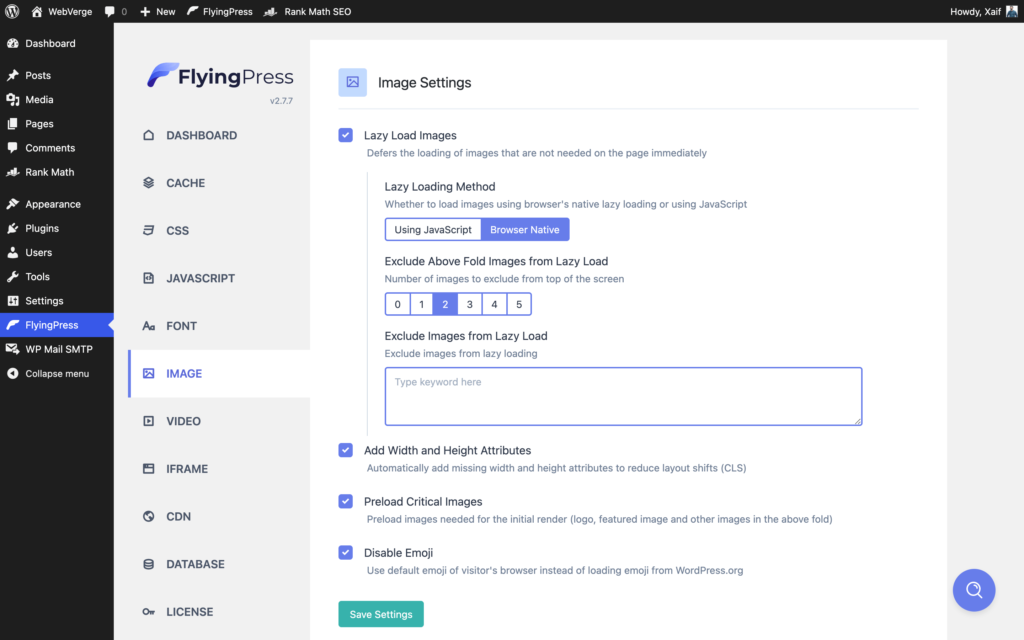
Image Settings:
Images plays a very important role when it comes to the loading speed of your website.
If the images on your website takes too much time to load then it will ruin the user experience.
Here you can optimise the images of your website or you can simply enable the lazy loading.
Lazy Load Images: Lazy loading means the images will load automatically after a user scrolls down. This helps users to load their website faster.
Personally, I am not a huge fan of Lazy loading because I feel like it ruins the user experience.
If you’re someone who is interested in enabling this option then I will suggest you choose the browser native method because it is faster and there is no javascript involved.
Apart from that this method is supported by a lot of big browsers like Chrome, Firefox and Edge.
There is one more option which automatically loads the two or three images of your website (Depending on the user choice) the plugin will lazy load the images.
Add Width and Height Attributes: This option automatically adds the height and the width to the images which will avoid cumulative layout shifts.
If you’re using this option then I will suggest you check all the images of your website. This option broke stretched some images on my website
Don’t forget to check those images in incognito tab.
Preload Critical Images: This option helps users to load the most important pictures on your website first.
Here you can use this option to load the logo image or it can be a banner background image.
All the images above the fold will help you to enable this option.
Disable Emoji: The normal emoji from wordpress.org always takes extra requests and there are chances your website will load slowly if you’re using emoji.
This option automatically load the system emoji of the users instead of fetching the requests from wordpress.org

Video Settings
There is only one option in this and that is to lazy load the videos on your website. I will suggest you enable this option because it will help you to load your website faster.

iFrame Settings
Again, if you want to lazy load the iFrames like YouTube or Vimeo videos then you can enable this option.
I will suggest you enable this option.

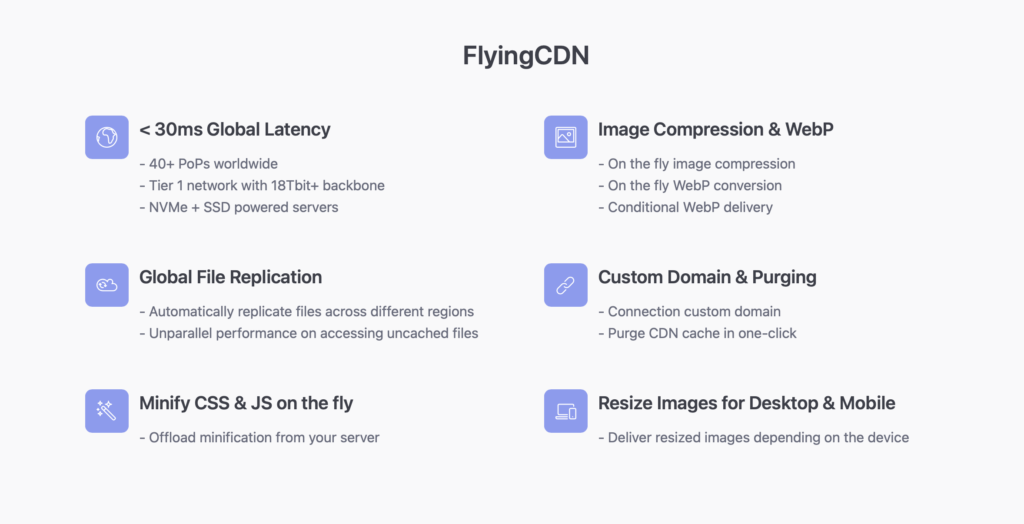
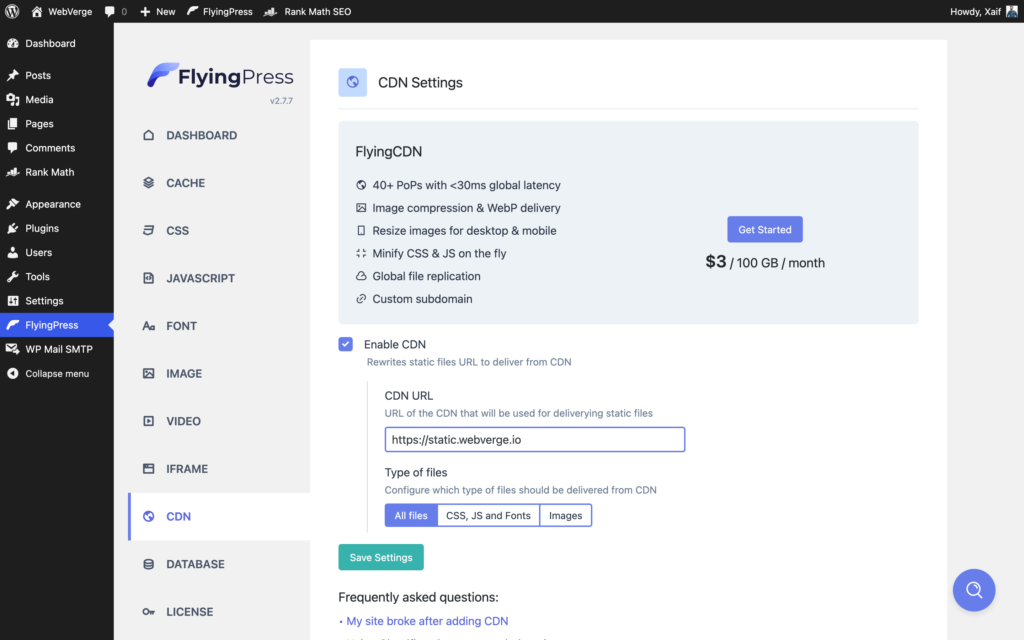
CDN & FlyingCDN:
If you’re using CDN like BunnyCDN or Amazon Cloudfront then you can enter the URL and you will be able to use CDN with your website.
If you want to use the CDN of FlyingPress then you can use FlyingCDN.
FlyingCDN comes with a lot of features which helps you to load your website faster. You can check out the features of FlyingCDN below.

I will suggest you to enable the FlyingCDN option to further optimize your website and it will help you with image compression, minifying the CSS and the JS file.
The FlyingCDN option is powered by BunnyCDN and if you try to enable this option from BunnyCDN you will be charged $9 for a month.
If you’re using FlyingCDN then you’re charged only $3 a nifty feature to have on your website.
I will suggest you to give a try to FlyingCDN and let us know the performance report.

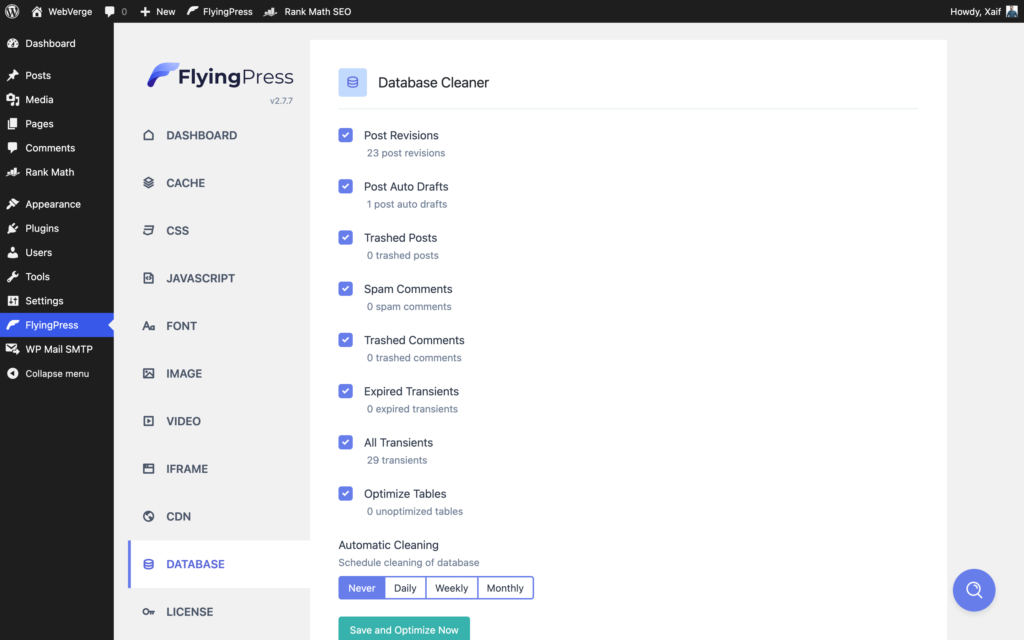
Database Cleaner
You create and delete a lot of posts and sometimes these posts are saved in the trash folder and they live there forever.
There is a nice feature baked inside the plugin which helps users clean the database of your website.
Now, you don’t need a third-party plugin to optimize the database of your website. Everything is baked right inside the plugin.

Performance Overview
I know you all are waiting for this one. That’s the reason I compared FlyingPress with WP Rocket to understand the performance and the features.
Before we get right into it let me tell you the stack and the details of the theme and the plugins I was using and also the scores before optimization.
Testing Environment
| Stack | Nginx |
| Theme | Oxygen 3.6.1 |
| Server | Linode |
| Server Location | Mumbai, India |
Comparison Table
| Website | Before Optimization | WP-Rocket | FlyingPress |
|---|---|---|---|
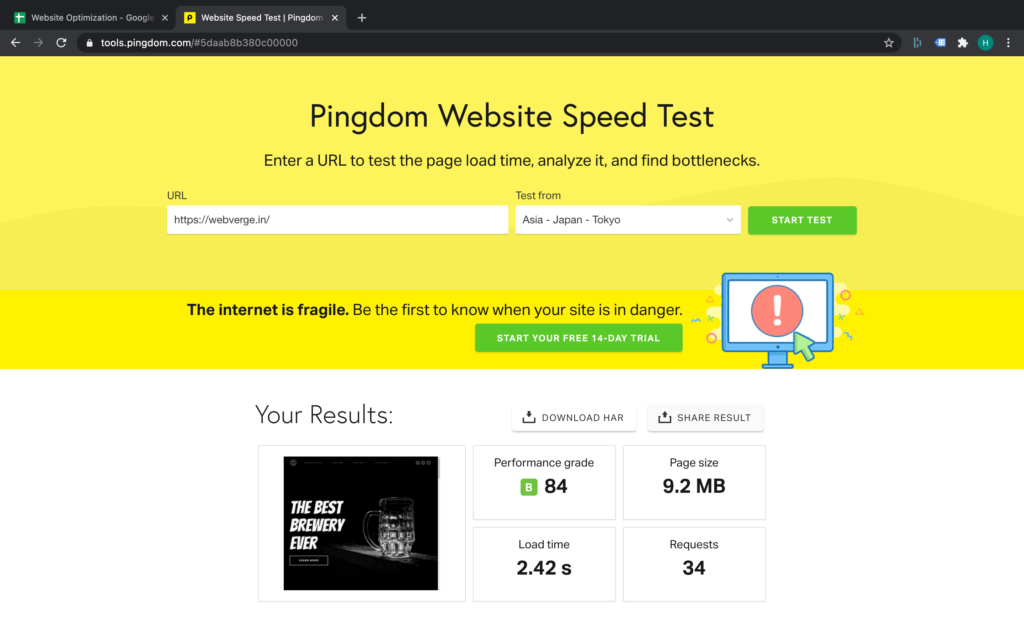
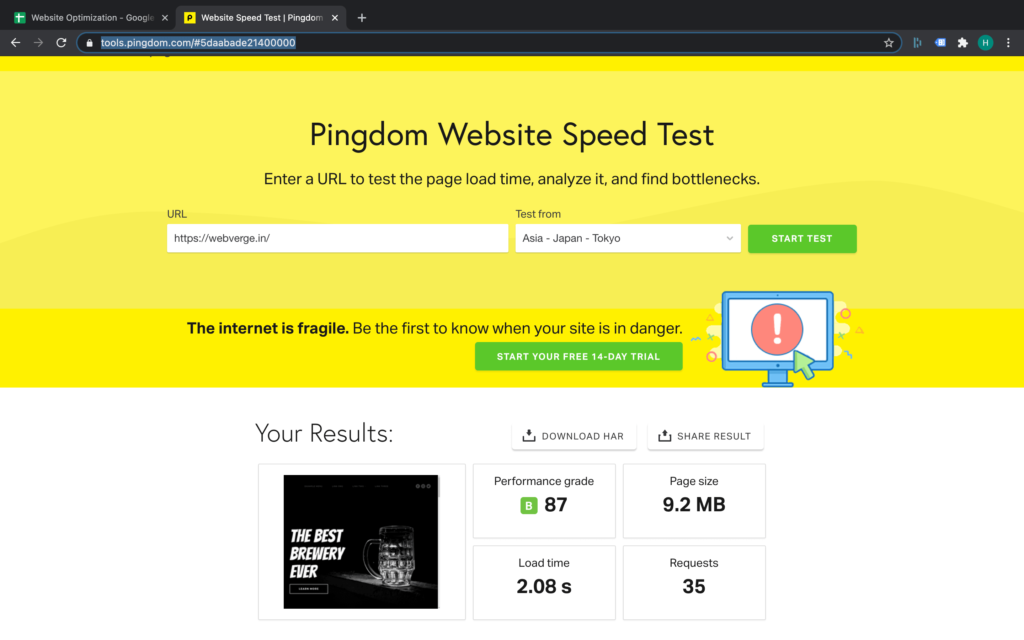
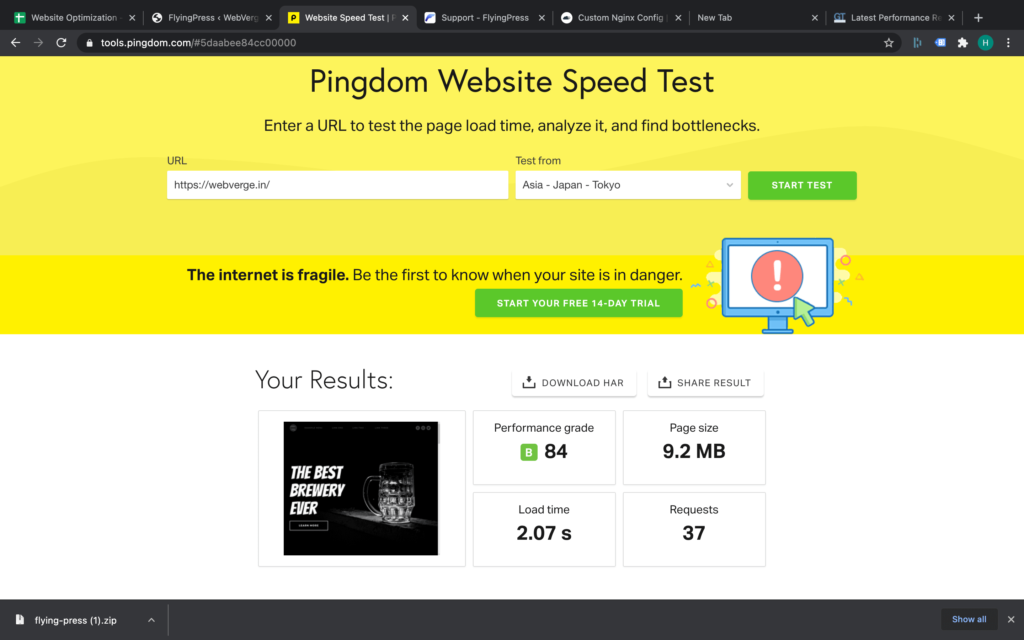
| Pingdom | 2.42s | 2.08s | 2.07s |
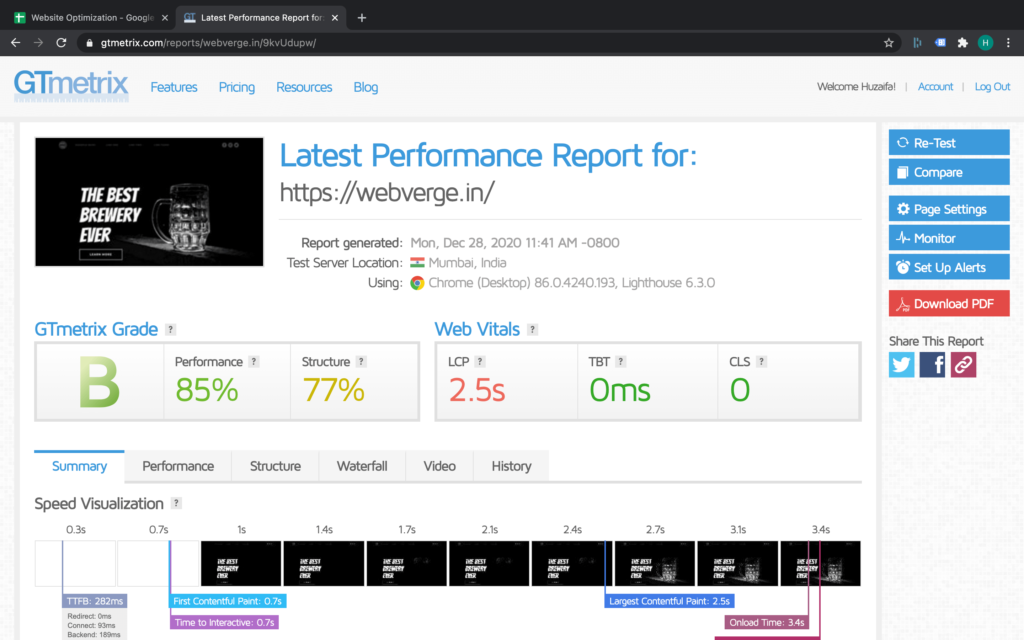
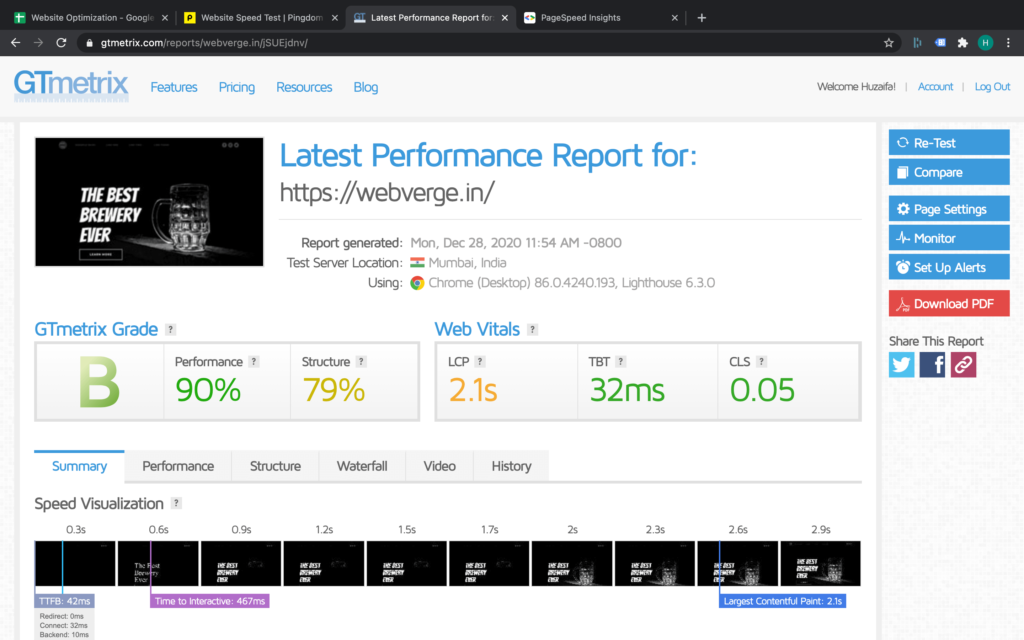
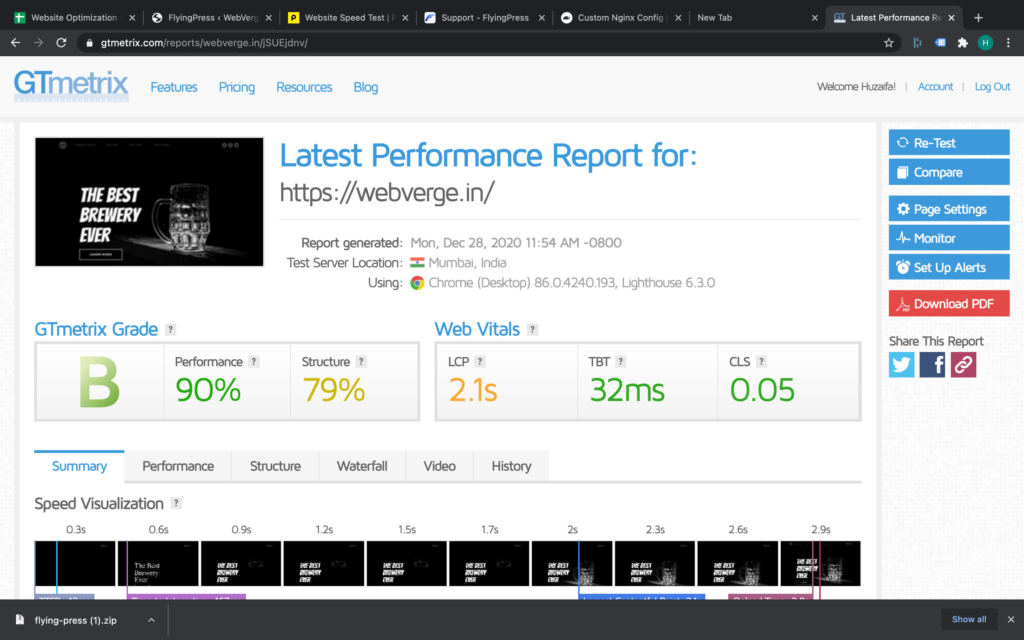
| GTmetix (LCP, TBT, CLS) | 2.5s / 0ms / 0 | 2.1s / 32ms / 0.05 | 2.1s / 0ms / 0 |
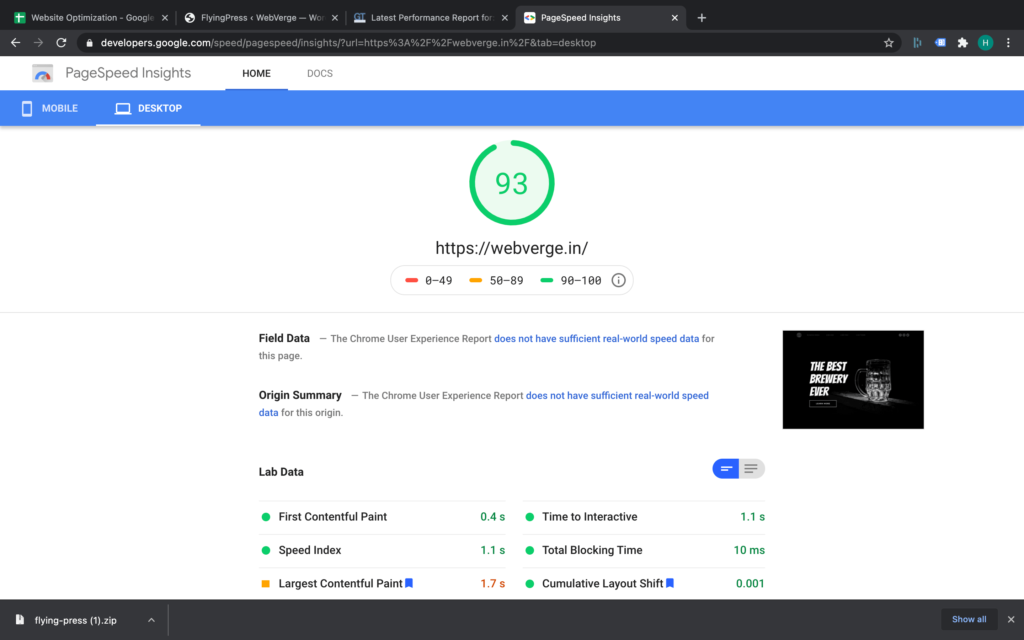
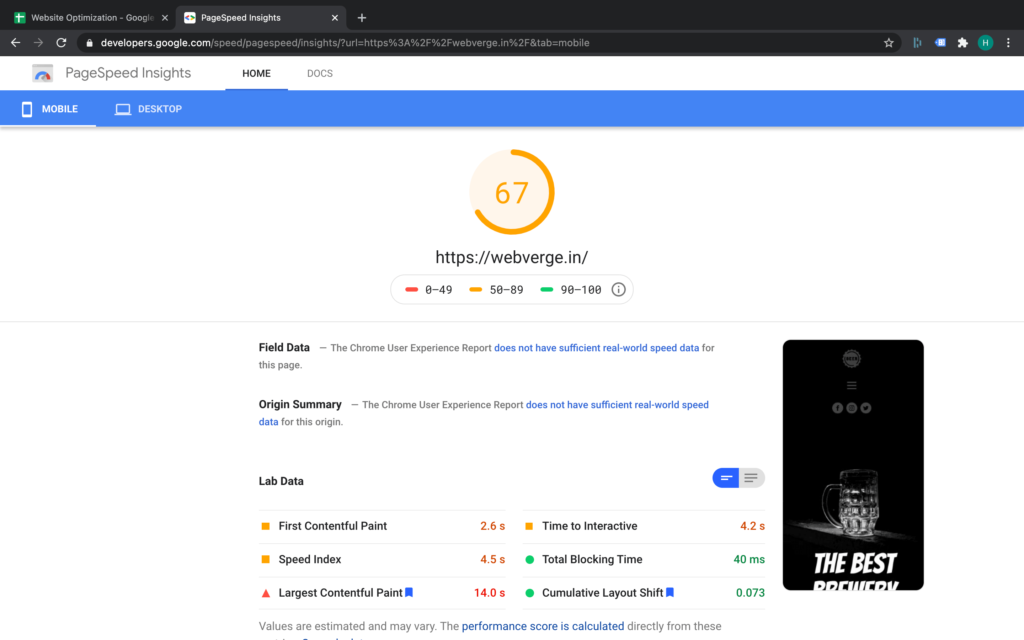
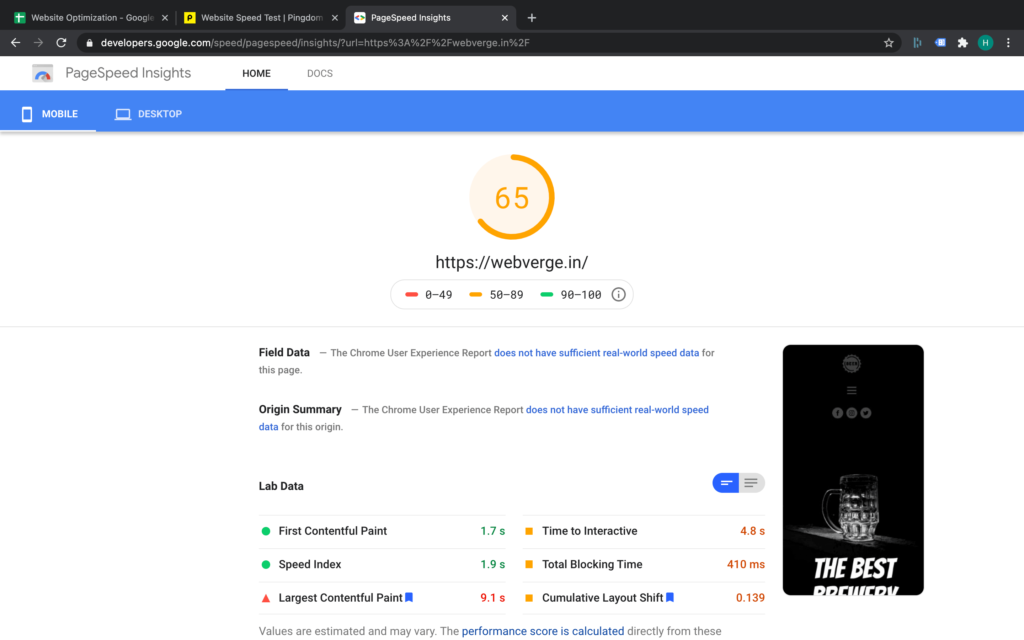
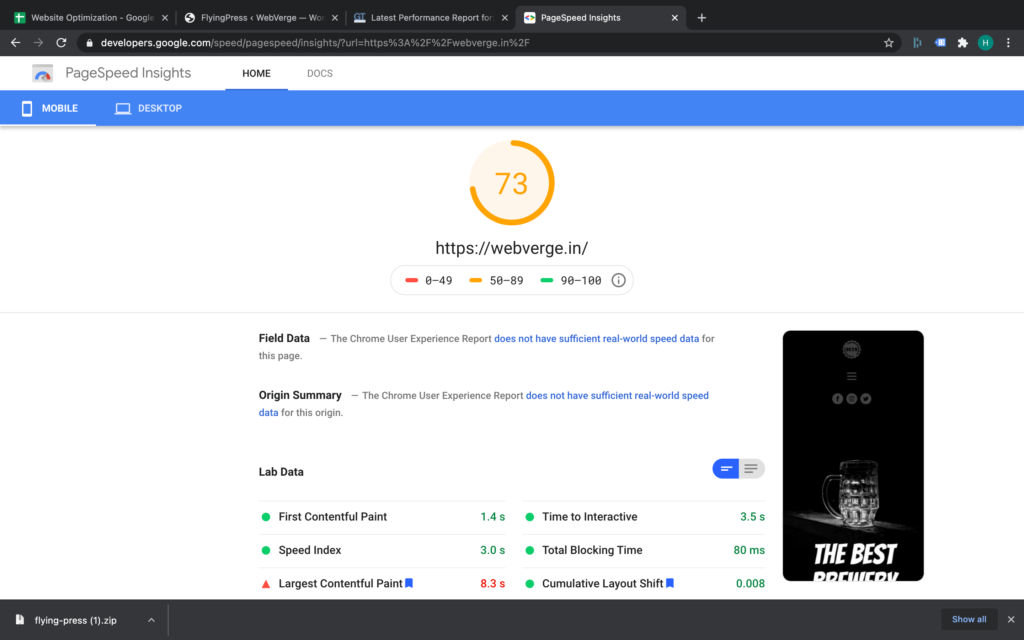
| PageSpeed Mobile | 67 | 65 | 73 |
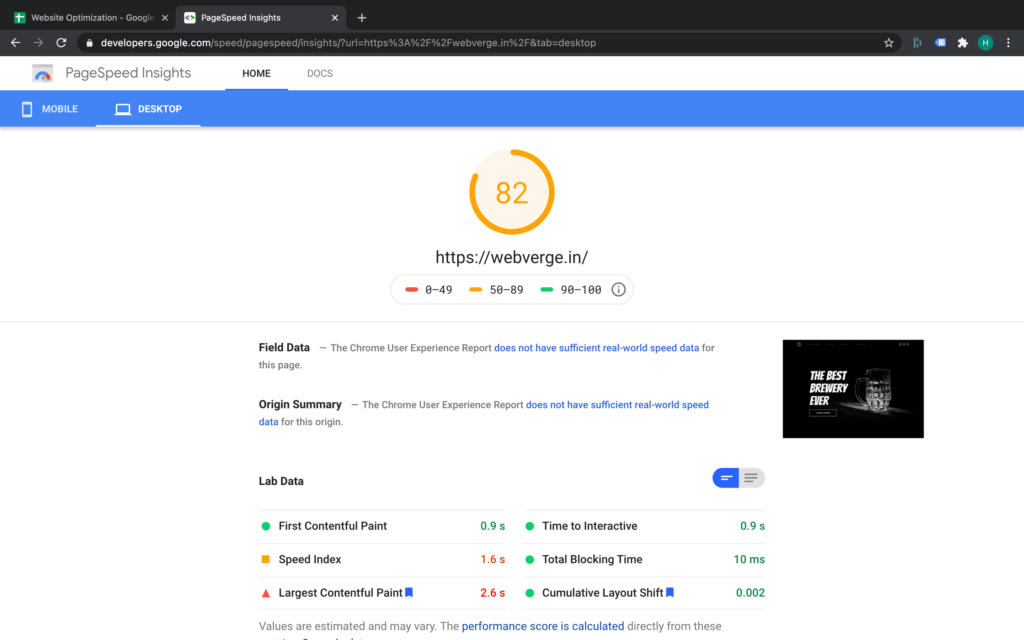
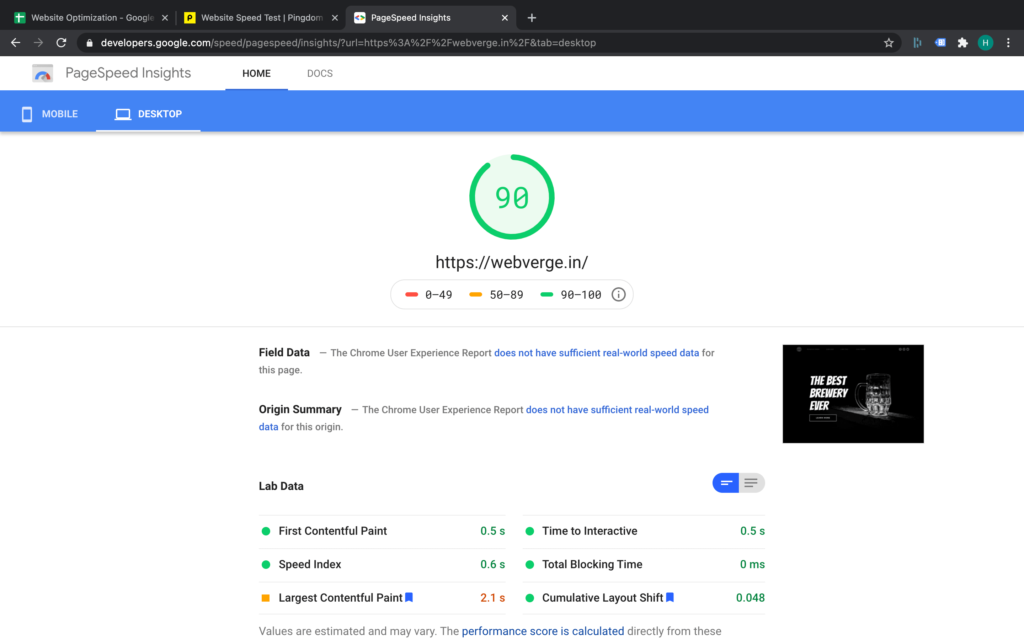
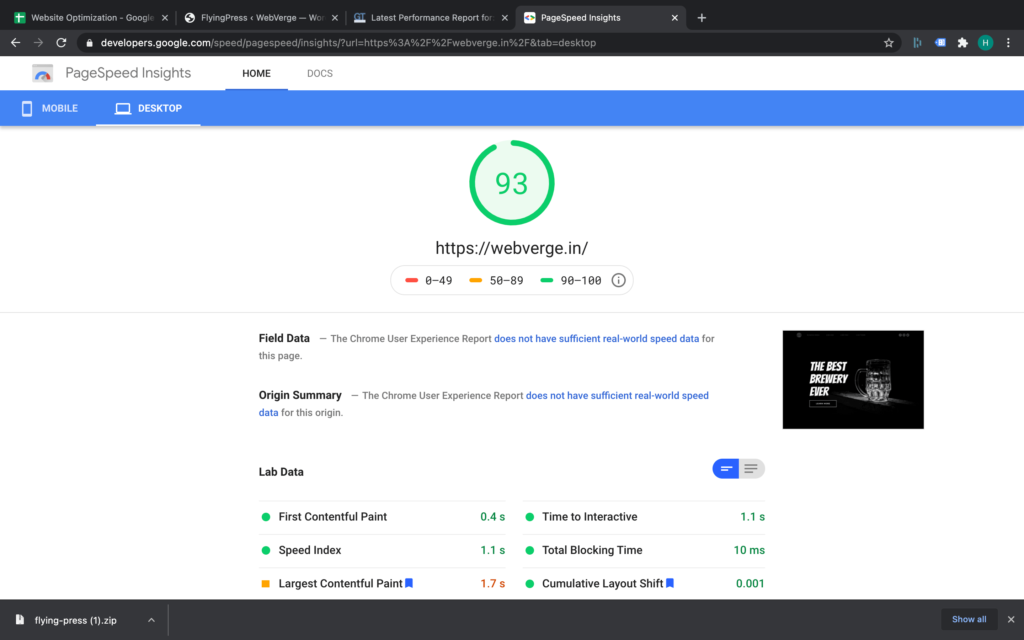
| PageSpeed Desktop | 82 | 90 | 93 |
Before Optimization Scores




Optimization With WP-Rocket




Optimization With FlyingPress




Updates
Wow! This is my favourite one. I am using FlyingPress on 10+ websites, and I have enabled auto-updates on all my WordPress websites.
Gijo released 55+ updates of this plugin from July to December 2020 and that’s a lot in just 5 months.
After looking at the performance of this plugin I am totally in love with this plugin.
There are a lot of exciting features which will be coming in 2021.
Support
When it comes to the support of the plugin there is a Facebook group and there is a support form too.
You can get help from here and most of the time whenever I create a support ticket it is resolved in 24 hours.
There is support documentation as well which is very detailed in terms of hosting, caching and how you can troubleshoot the issues with your hosting.

Pricing
Let’s talk about the elephant in the room.
The pricing of FlyingPress.
The base plan of FlyingPress starts at $60. When you compare the pricing with the competitors the cost is slightly higher.
Here’s my thought on the same.
Ready?
Okay! Hear me out.
WP-Rocket took 7 years to reach where it is right now. When we see the performance, the optimization, the user base and the support.
It’s popular and it works great.
If they’re charging $49 for the plugin it is great for them because they have a huge user base.
When we look at FlyingPress we saw that in just 5 months this plugin is beating WP-Rocket.
I know it’s not by much but it is something right?
Now, if a developer is able to come close to the performance of WP-Rocket in just 5 months.
I think the cost is totally worth it because of the features that are packed in this plugin.
The plugin is very new in the market.
Every startup in the market needs money and if they’re charging you more and giving better performance.
I personally think it’s totally worth it.
I was able to score 100/100 for my blog on page speed insights and that too for mobile and desktop with the help of FlyingPress and for me that’s an acheivement.
I personally feel like there should be a plan for three websites and I think people who own two WordPress websites can also enjoy that plan.
After looking at the development and updates of the plugin from last 5 months I can tell you one thing and that is you should totally give a try to FlyingPress
Remember one thing that all the websites are different you can give a try to FlyingPress and WP-Rocket and they both have a refund policy.
Give a try and share the result in the comments section.
Frequently Asked Questions (FAQ)
Is FlyingCDN Free?
No! The pricing starts from $3 / 100 GB / month.
Is there any refund policy?
Yes! You can give a try to FlyingPress for 30 Days and if you don’t like the plugin then you can ask for a refund.
Is it better than WPRocket?
I will suggest you to give a try and see the performance yourself. For me it was better than WP Rocket.
How to check non cached version of my website?
You can add ?no_optimize tag after the URL of your website. You will see the website without any optimization done by FlyingPress
Conclusion
When I was testing the plugin I tested with Oxygen Builder, and FlyingPress was giving a better performance.
I also used it with Divi and at that time I saw WP-Rocket 3.8.1 worked beautifully for me compared to FlyingPress on WebVerge.
I have told you this thing earlier that all the websites are different and you will know the performance only if you try this plugin yourself.
I was one of the early adopters of the FlyingPress plugin and I purchased the license of FlyingPress because I loved the previous work of the developer.
When the developer launched 2.0 of FlyingPress I was really happy after seeing the performance of the plugin.
I am using this plugin on all my personal blogs with GeneratePress theme and trust me it is great and I love the performance of the plugin.
All the sites are different, I will suggest you to give a try and then make a decision.
You have 30 days of refund policy with FlyingPress and 14 days policy with WP-Rocket.
Give a try and make a decision.
When I was testing the plugin I was not using Cloudflare and FlyingCDN.
I will suggest you to enable Cloudflare and FlyingCDN because that will make a huge impact on your website.
If you have any questions you can always ask in the comments section and I will try to answer all of them.
Have you seen any speed improvements with the new 3-0.0/3.0.1 version of FlyingPress?
Hey Leif,
Yes! I have seen an improvement.
Thanks for an amazing review 🙂
I am glad you liked the review 🙂
Thanks for the review. I got a question about the FlyingCDN service. Looks like it does image optimization as well. So if one’s using FlyingCDN, there’s no need to use image compression services/plugins like ShortPixel, Imagify etc. Is that right? Do you know of FlyingCDN does the same/everything that those image compression plugins do?
Thanks.
Hey Pd,
FlyingPress already does things like image compression, WebP Conversion, and WebP delivery depending on the browser. That means you don’t need an additional plugin like imagify or shortpixel on your website.
Hi,
Can you also tell us what is the hosting plan used by webverge and are you using flying press on your site?.
Hey,
I am using RunCloud with OpenLiteSpeed.
Thank for your writing! It is easy to understand and detailed. I feel it is interesting, I hope you continue to have such good posts
I am glad you loved the article 🙂
Very nice article.
Thanks 🙂